TIA - Modern Portfolio Template for Artists
Thank you for purchasing my template. If you have any questions that are beyond the scope of this help file, please feel free to Contact Me Here eng.mahmoudbayomy@gmail.com. Thanks so much!
HTML FILES INCLUDED ( 32 Files ) :
- 404 Erorr
- About ••► 2 files
- Blog ••► 7 files
- Contact ••► 3 files
- Footers
-
Home
- Home Portfolio
- Home Agency
- Maintainance
- Portfolio ••► 11 files
- Services ••► 2 files
- Team ••► 2 files
TIA Template is well commented to easily understand, every page has
< head > < /head >
area which contains the meta tags and css files< body >< /body >
area which contains the site and divided into< header >< /header >
with class of "header" and includes menu, logo area< div class="main-content" >< /div >
area which contains all website section< section >< /section >
and this differs from one to another< footer >< /footer >
includes all footer content .
- Main CSS Style File ••► style.css
- Main LESS Style File ••► style.less
- Bootstrap CSS Style File ••► css/bootstrap.css
- Animations CSS Style File ••► css/animate.css
- FontAwesome ( Font Icon ) CSS Style File ••► css/font-awesome.css
- stroke gap ( Font Icon ) CSS Style File ••► css/stroke-gap.css
-
Skins
- blue CSS Style File ••► css/skins/blue.css
- blue LESS Style File ••► css/skins/blue.less
- cyan CSS Style File ••► css/skins/cyan.css
- cyan LESS Style File ••► css/skins/cyan.less
- deep-purple CSS Style File ••► css/skins/deep-purple.css
- deep-purple LESS Style File ••► css/skins/deep-purple.less
- green CSS Style File ••► css/skins/green.css
- green LESS Style File ••► css/skins/green.less
- indigo CSS Style File ••► css/skins/indigo.css
- indigo LESS Style File ••► css/skins/indigo.less
- orange CSS Style File ••► css/skins/orange.css
- orange LESS Style File ••► css/skins/orange.less
- teal CSS Style File ••► css/skins/teal.css
- teal LESS Style File ••► css/skins/teal.less
< link rel="stylesheet" href="css/skins/skins.css" >
This line is the responsible for change the color skin of the template all you need is to replace the word " skins " to your favourite color from the list of the skins in the css structure
You Have alot of awesome and creative javascript libraries
you will find the main js files after the end of .all-wrapper DIV
it will be like that
< script src="js/min/jquery.min.js" type="text/javascript" >< /script >
< script src="js/compiler.js" type="text/javascript" >< /script >
< script src="js/scripts.js" type="text/javascript" >< /script >
as you see you have 3 main files :
- jquery.js : Which contains JQuery lib
- complier.js : Which contains all included libs in one file to minimize the requests onload
- scripts.js : Which contains the all custom JS Codes and Libs Options
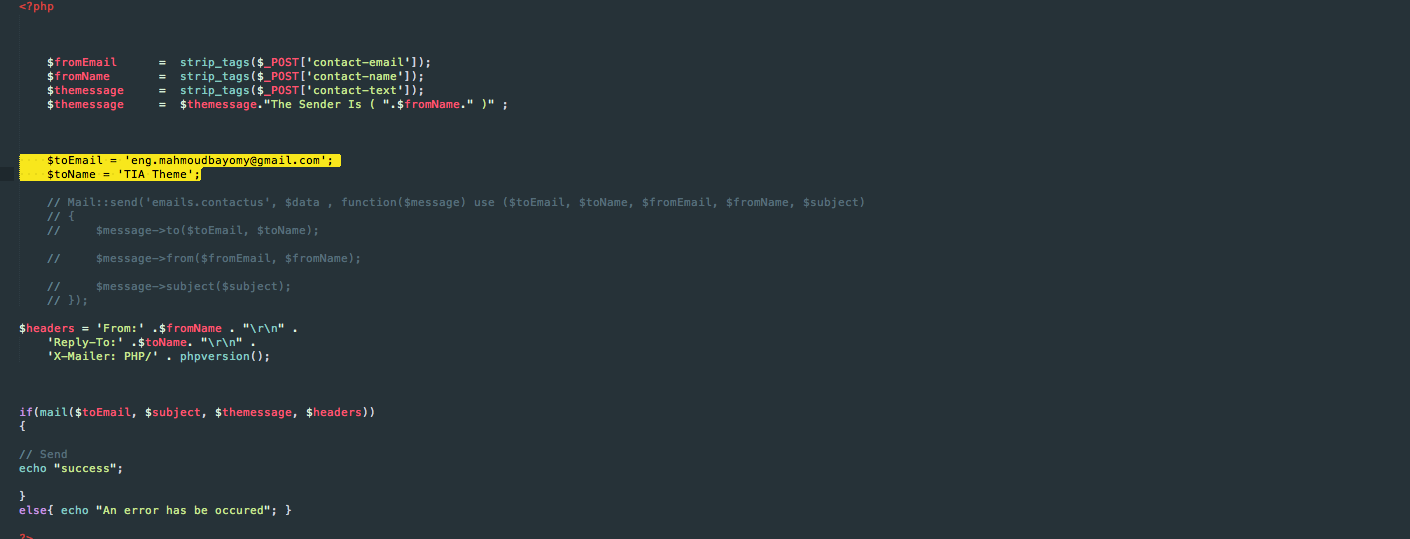
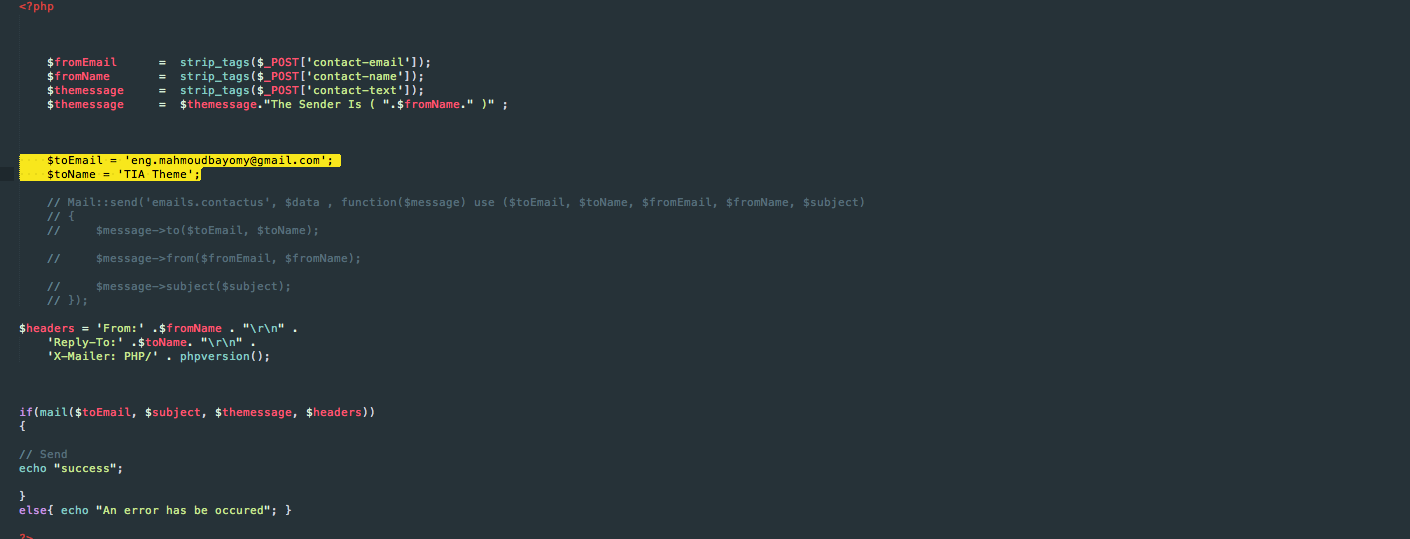
TIA is providing an activated contact form

the two highlighted lines are the options that you need to control the contact form you will yout it in this path ('php/contact-form.php')
$toEmail = 'eng.mahmoudbayomy@gmail.com';
- it's your email area just type your email to direct any message to your Email
$toName = 'TIA Theme';
- it's your website title
-
Bootstrap 3
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web.
-
Font Awesome
Font Awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of CSS.
-
Stroke Gap
Stroke Gap Icons – Webfont
-
Animate.css
animate.css is a bunch of cool, fun, and cross-browser animations for you to use in your projects. Great for emphasis, home pages, sliders, and general just-add-water-awesomeness.
-
Jquery
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
-
OWl Carousel
Owl Carousel 2 , Touch enabled jQuery plugin that lets you create a beautiful responsive carousel slider.
-
Modernizr
It’s a collection of superfast tests – or “detects” as we like to call them – which run as your web page loads, then you can use the results to tailor the experience to the user.
-
Isotope
Filter & sort magical layouts
-
Pretty Social
jQuery prettySocial - a custom share buttons for Pinterest, Twitter, Facebook and Google Plus.
-
Focuspoint
jQuery plugin for 'responsive cropping'. Dynamically crop images to fill available space without cutting out the image's subject. Great for full-screen images.
-
Jquery Flickr Plugin
We often work with clients that maintain accounts with Twitter, Flickr, Youtube and other services in addition to their website. Often they will want to pull in data from one of their accounts to their website. With Flickr, this is pretty easy because they make a simple API available. Having worked with it a few times, we decided to make it even easier to pull photos from a public feed.
-
Tweetie
jQuery Tweetie - Simple Twitter Feed Plugin that works with new Twitter API.
-
Instafeed.js
Instafeed.js is a dead-simple way to add Instagram photos to your website. No jQuery required, just plain 'ol javascript.
-
Wow Animation
Reveal Animations When You Scroll. Very Animate.css Friend :-) , Easily customize animation settings: style, delay, length, offset, iterations...
-
Infinite Scroll
jQuery and Wordpress plugins for infinite scroll
-
Easing Jquery
A jQuery plugin from GSGD to give advanced easing options.
-
Classie
Classie is a class helper functions